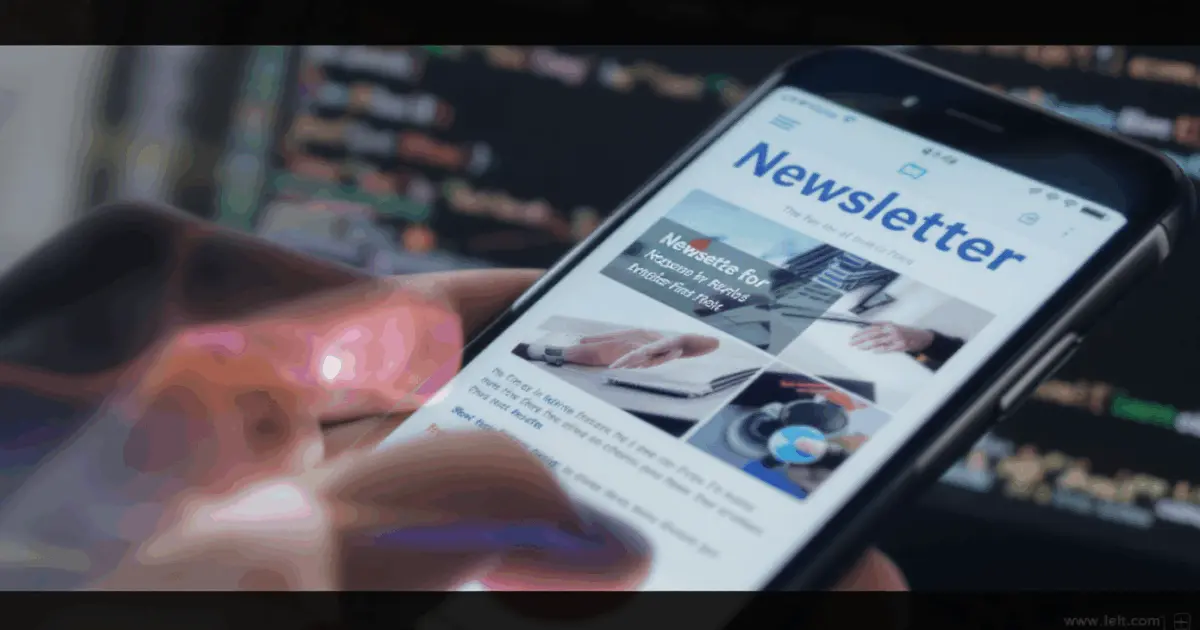
BtoBビジネスにおいても、今やメールはスマートフォンで確認される時代です。通勤中や移動の合間に、重要な情報をスマホでチェックするビジネスパーソンは少なくありません。
しかし、もしそのメールがスマホの画面に対応しておらず、文字が小さすぎたり、レイアウトが崩れていたりしたらどうでしょうか?読者はすぐに読むのをやめてしまうでしょう。
この記事では、BtoB企業のメルマガ担当者が知っておくべき「モバイルファースト」の考え方と、それを実現する「レスポンシブHTMLメール」の作り方、デザインのコツを網羅的に解説します。
この記事の目次
なぜ今、メルマガの「レスポンシブ対応」が必須なのか?
レスポンシブ対応とは、メールがPC、スマートフォン、タブレットなど、閲覧されるデバイスの画面サイズに応じて、自動的に最適なレイアウトに切り替わるデザインのことです。
この対応が必須である理由は、シンプルに「スマホで読まれる機会が圧倒的に増えている」からです。
レスポンシブ対応HTMLメールの3つのメリット
- 機会損失を防ぐ
スマホで読みにくいメルマガは、読者にストレスを与え、内容が読まれる前に閉じられてしまいます。レスポンシブ対応は、このような機会損失を防ぎ、メッセージを確実に届けるための最低条件です。 - ブランドイメージの向上
どのデバイスでも美しく表示されるメルマガは、企業の細やかな配慮と高い技術力を印象付け、ブランドイメージを向上させます。 - クリック率・コンバージョン率の向上
スマホに最適化されたレイアウトやボタンは、読者の操作性を高め、クリック率や問い合わせといったコンバージョン率の向上に直結します。
レスポンシブHTMLメールの実装術:3つの方法
専門的な知識が必要だと思われがちなレスポンシブHTMLメールですが、実装方法は一つではありません。企業のスキルやリソースに合わせて、最適な方法を選びましょう。
1. コーディングで自作する(中〜上級者向け)
HTMLとCSSの知識がある場合は、コードを書いて自作する方法です。デザインの自由度が最も高い反面、専門知識と工数が必要になります。
主な実装手順
- テーブルレイアウト: メールのレイアウト崩れを防ぐため、基本はテーブル(“)で構成します。
- viewport設定:
metaタグを使い、デバイスの画面幅に合わせて表示領域を最適化します。 - メディアクエリ設定: CSSを使い、「画面幅が〇〇px以下の場合」といった条件分岐を設定し、スマホ用のスタイルを適用させます。
2. テンプレートを活用する(初心者向け)
Web上で提供されているレスポンシブ対応のHTMLメールテンプレートを利用する方法です。デザインの枠組みがすでに完成しているため、テキストや画像を差し替えるだけで、専門知識がなくても作成できます。
ただし、デザインの自由度は低く、企業のブランドイメージに完全に合致させるのは難しい場合があります。
3. メール配信システムを活用する(最もおすすめ)
多くのメール配信システムには、レスポンシブ対応の「HTMLメールエディタ」が搭載されています。専門知識は一切不要で、ドラッグ&ドロップなどの直感的な操作で、誰でも簡単に高品質なレスポンシブHTMLメールを作成できます。
テンプレートも豊富に用意されており、セキュリティ対策も万全なため、BtoB企業にとって最も現実的で効率的な選択肢と言えるでしょう。
BtoBメルマガで効果を出すデザインのコツ
レスポンシブ対応を前提とした上で、さらに読者の心を掴むためのデザインのコツをご紹介します。
シングルカラムレイアウトを基本にする
スマホの縦長の画面で最も見やすいのが、コンテンツを縦一列に並べた「シングルカラム(1カラム)」レイアウトです。PCでは2カラムで表示させ、スマホでは1カラムに自動で切り替わるように設計するのが理想的です。
画像は「質」と「軽さ」を両立させる
画像は視覚的に情報を伝える強力なツールですが、容量が重すぎると表示に時間がかかり、読者の離脱原因になります。画像を最適化(圧縮)し、ファイルサイズを軽くする工夫が必要です。
フォントサイズと行間を意識する
スマホの小さな画面でもストレスなく読めるよう、フォントサイズは14px〜16px程度、行間は1.5〜1.7程度を目安に設定しましょう。これにより、可読性が格段に向上します。
CTAボタンは大きく、分かりやすく
「詳しくはこちら」「資料請求」などのCTA(行動喚起)ボタンは、指でタップしやすいように十分な大きさを確保し、目立つ色で配置することが重要です。ボタンの周りに余白を設けることで、さらにタップしやすくなります。
まとめ
モバイルファースト時代において、メルマガのレスポンシブ対応は、もはや特別な施策ではなく「当たり前の配慮」です。読者がどのデバイスでメールを開いても、ストレスなく快適に読める環境を提供することが、BtoBビジネスにおける信頼関係構築の第一歩となります。
HTMLの知識がなくても、メール配信システムなどを活用すれば、今日からでもレスポンシブHTMLメールを始めることは可能です。今回の記事を参考に、ぜひ貴社のメルマガデザインを見直し、読者とのコミュニケーションをさらに深めていきましょう。